I have been practicing with Blazor WASM today. Working through the book Blazor WebAssembly by Example by Toi B Wright. I'm liking it alot. Still working on understanding RenderFragment and ChildContent while creating a Modal dialogue component. What I understand so far is that RenderFragment go in the parent component. Parents create or render children. Then when the ChildContent needs something it goes back to it's parents. I'm sure this analogy it coming from me being a new father btw!
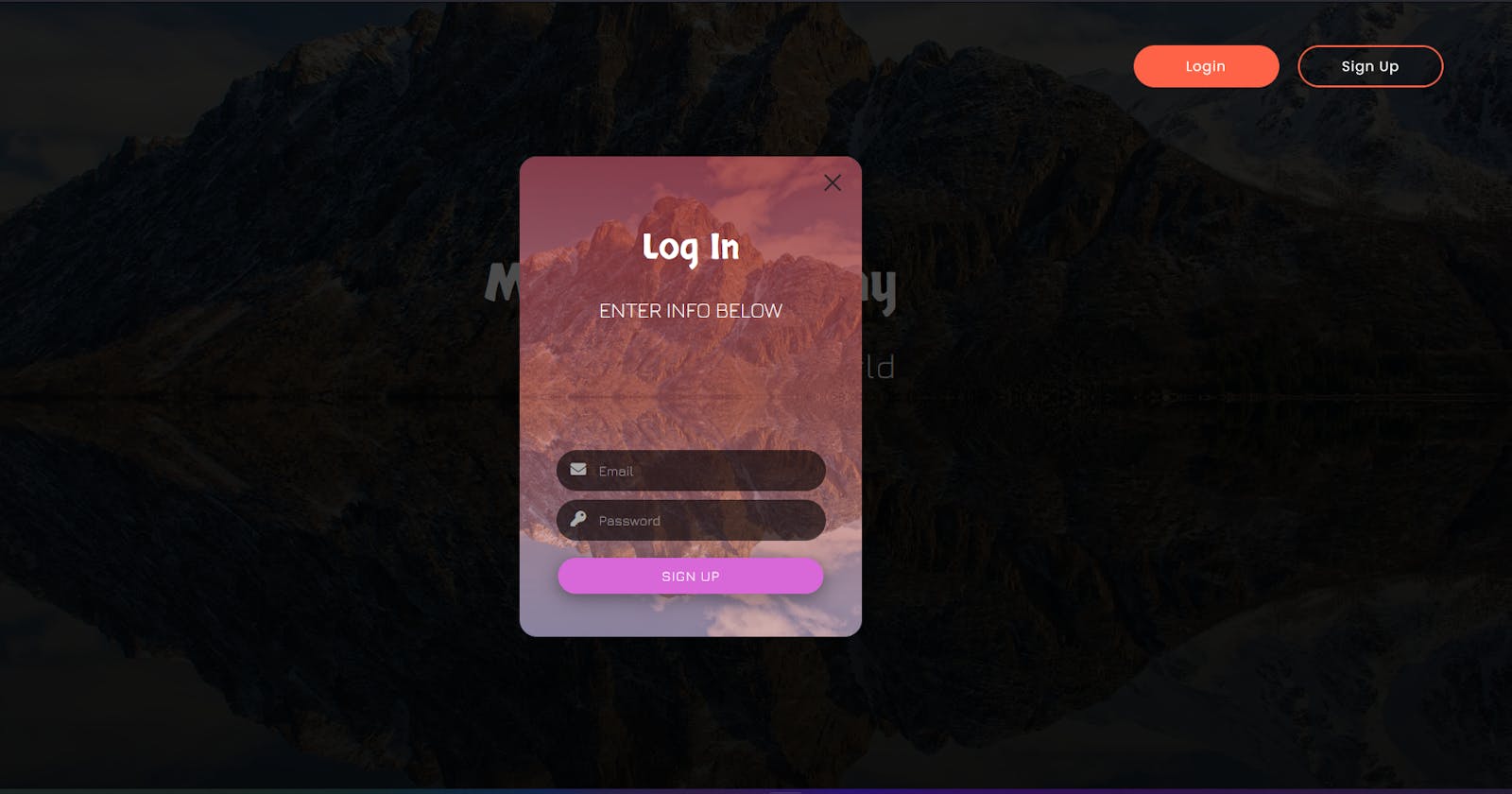
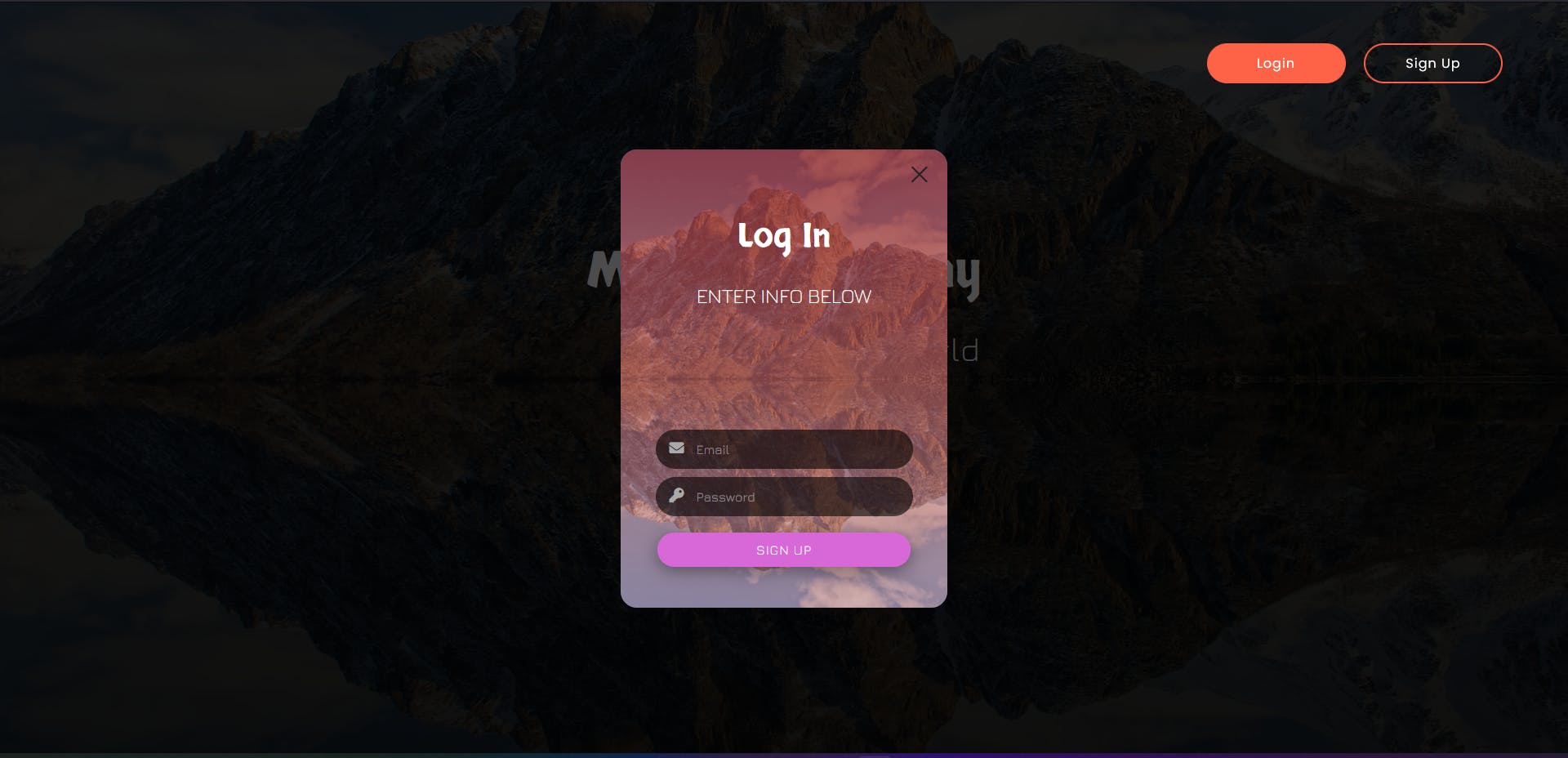
Anyway, I decided go further with the example and turn the modal into a pop up login form for a landing page.

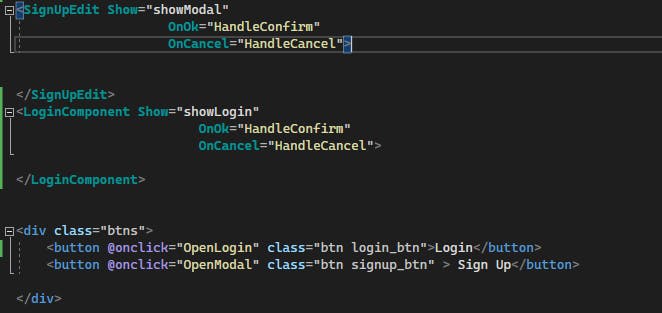
I wanted to have two forms one for signup and one for logging in that show up when the appropriate button is clicked. Then, the current displayed form would be replaced after clicking the other button. I started my duplicating the component and gave them both the same OnClick method. What was happening originally was that I would click the login button and both modals would show up one behind the other.
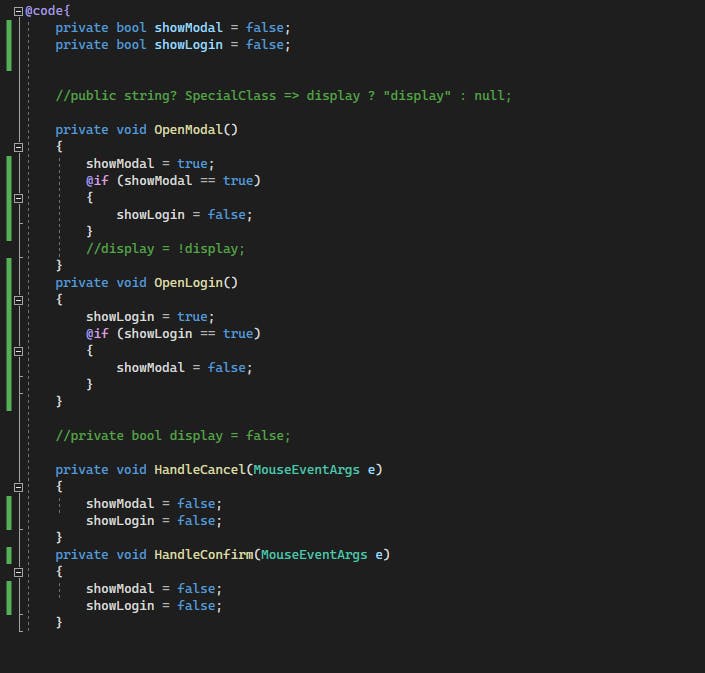
To solve this created and assigned each component their own Onclick method.

Not sure if there is a more efficient way yet but I'm satisfied I'm able to reach my desired solution right now.